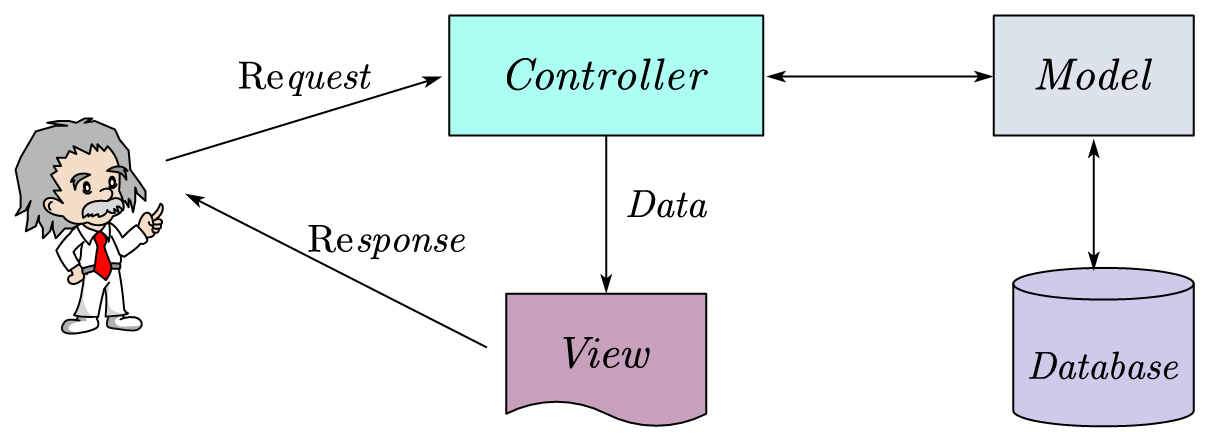
ลองมาดู MVC อย่างง่ายใน Laravel กันครับ
- เริ่มต้นกันเมื่อเราคลิกที่เว็บ ซึ่งระบุ URL เป็น http://localhost/profile/edit เมื่อบราวเซอร์ส่ง request มาที่ Web Server
- ทำการเรียก Laravel application
- ตัว application จะทำการตรวจสอบ route ตาม URL ที่ได้มาก็
- เจอว่าต้องใช้ Controller ชื่อ ProfileController และ edit() method
- จากนั้นตัว method ก็จะถูกเรียกให้ทำงาน สร้าง Response ส่งข้อมูลกลับให้ผู้ใช้ แต่เมื่อเราไปดูที่ Controller ก็จะพบว่ามันจะทำการอ่านข้อมูลจาก User Model แล้วส่งให้ View ทำการแสดงผล
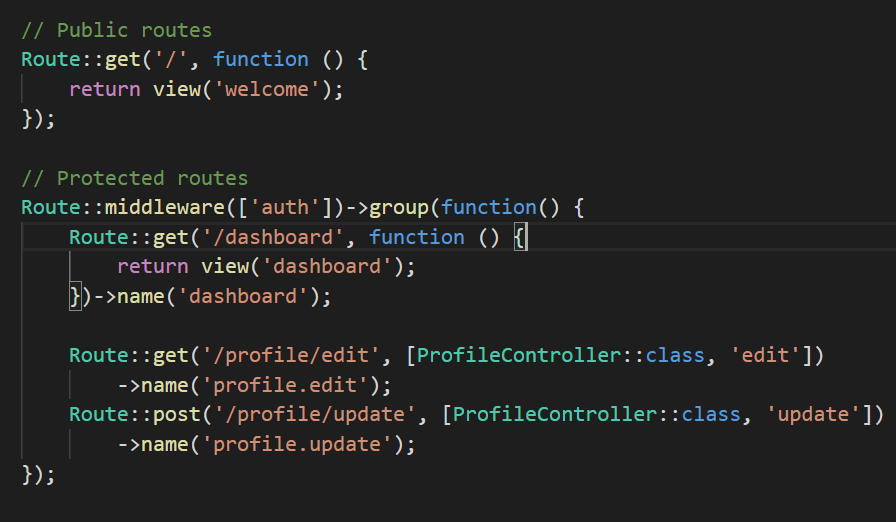
ลองดูตัวอย่างไฟล์ web.php ซึ่งเก็บ routing หรือส่วนของการหาเส้นทางว่าจะเรียกใช้ Controller ตัวใด จากตัวอย่างเราสามารถระบุได้ดังนี้
- http://localhost/ ให้เรียกใช้ view ชื่อ welcome มาแสดงผลเลย
- http://localhost/profile/edit ให้เรียก controller ชื่อ ProfileController และ method ชื่อ edit() ของมันมาทำงาน
- http://localhost/profile/update ให้เรียก controller ชื่อ ProfileController และ method ชื่อ update() มาทำงาน
สำหรับ http://localhost ก็จะเป็นแค่ข้อมูลสมมตินะครับ ขึ้นอยู่กับว่ามันทำงานบน Server อะไรอีกที จะเปลี่ยนให้อัตโนมัติ

สำหรับ middleware ชื่อ auth ก็คือตัวที่จะทำการตรวจสอบว่าผู้ใช้ยืนยันตัวตนหรือยัง ปกติก็จะ redirect ไปหน้าที่แสดง Login form ครับ
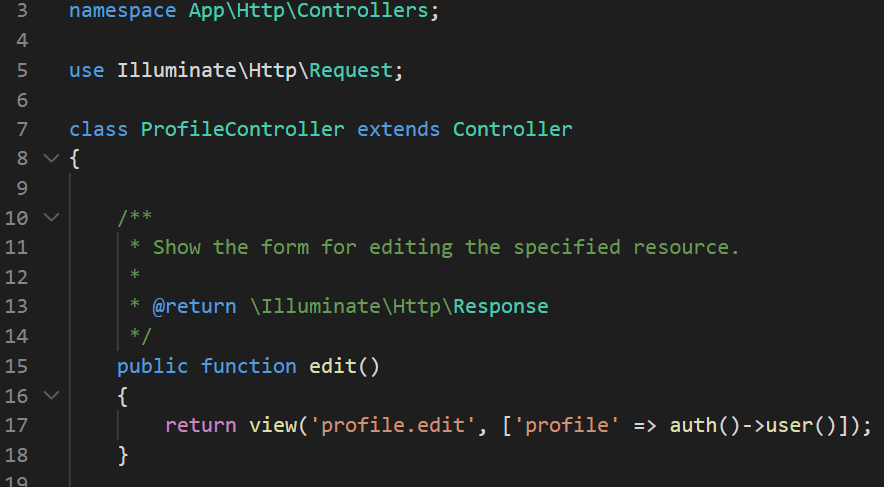
สำหรับในส่วนของ Controller ครับ แต่ละ Method ก็คือการทำงานหนึ่งอย่าง

จากภาพด้านบน method edit() จะทำการแสดงผล view ชื่อ profile/edit และส่งข้อมูลชื่อ profile ไปให้ด้วย ส่วนข้อมูลนี้ก็จะทำการอ่านข้อมูลโดยใช้ User model อีกที ซึ่งเราไม่เห็นในที่นี้เนื่องจากการใช้ Helper function คือ auth(()->user() ครับ
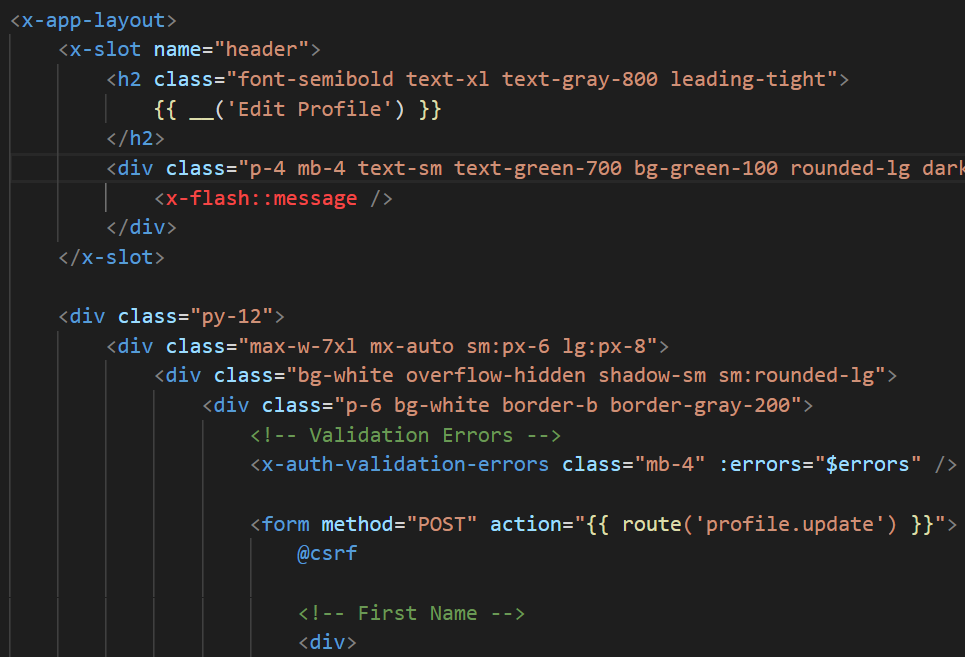
สำหรับ Laravel เข้าใจสามส่วนนี้ก็เริ่มเขียนโปรแกรมได้แล้วครับ เขียนไปเรียนไปดีที่สุดครับ ในส่วนสุดท้ายภาพต่อไป คือส่วนของวิวครับ เป็นหน้าที่แสดง HTML แค่บางส่วนนะครับ เพระาไฟล์หลักตัว application จะจัดการให้เราอีกที โดยการอ่านข้อมูลในวิวครับ

ในส่วนด้านบนสุดตรง x-app-layout นั่นแหละครับ เป็นการบอก application ว่าให้นำวิวนี้ไปแสดงใน Layout ชื่อ AppLayout ซึ่งเป็น Blade component หรือตัวช่วยแสดงผลที่ Laravel ใช้ ส่วน CSS ในไฟล์นี้้ใช้ Tailwind CSS นะครับ
สำหรับท่านใดสงสัยอะไรก็ทิ้งคำถามไว้ได้ครับ


![เริ่มต้นสร้าง Laravel Project [Laravel 8 EP01]](https://mycoding.academy/images/mycoding/tutorials/laravel/intro/laravel-logo-sm.png#joomlaImage://local-images/mycoding/tutorials/laravel/intro/laravel-logo-sm.png?width=800&height=832)