สำหรับท่านที่ต้องการดูรายละเอียด ก็สามารถคลิกที่คลิปวิดีโอได้เลยนะครับ
การทำงานของ Application คร่าวๆ
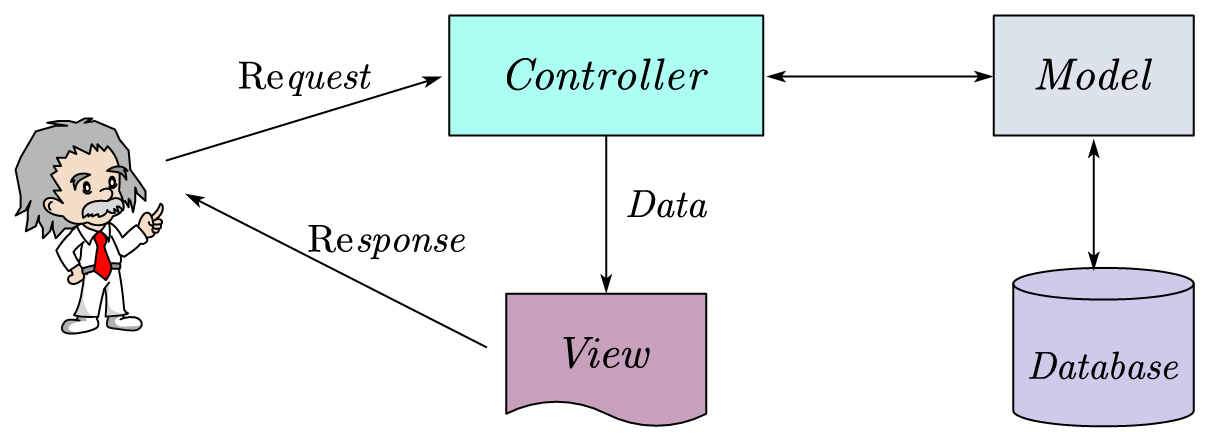
สำหรับการทำงานของ Application คร่าวๆ คือเมื่อเราทำการเรียก URL หลักของ Application เช่น http://localhost:8000 ตัว Web Server ในกรณีนี้คือ Laravel Local Web Server จะทำการเรียกไฟล์ public\index.php ขึ้นมาทำงาน โดยการสร้าง Application Instance แล้วทำการดำเนินการกับ Request ที่ผู้ใช้ส่งมา แล้วก็ส่งค่า Response ซึ่งส่วนใหญ่เป็น HTML กลับไปยัง Browser ครับ โดยในการ Application ขึ้น Server สำหรับใช้งานจริงหรือเรียกว่า Production Server เราจะทำการกำหนดให้โฟลเดอร์ public ของ Application เป็น Document Root ครับ


![เริ่มต้นสร้าง Laravel Project [Laravel 8 EP01]](https://mycoding.academy/images/mycoding/tutorials/laravel/intro/laravel-logo-sm.png#joomlaImage://local-images/mycoding/tutorials/laravel/intro/laravel-logo-sm.png?width=800&height=832)